A conversation with my sister in law - Also a software Engineer- took place a few days ago and while we were talking about DatoCMS, I remembered all the hard time I had faced when trying to use my -already created- cms on a new angular application, the difference about the other times I used DatoCMS, was that I was implementing it on a React App, and that is a game-changer for this wonderful cms.
Dato CMS is one of the most popular headless CMS out there, and briefly, why are all those CMS so trending now?
First of all, what the heck headless CMS means:
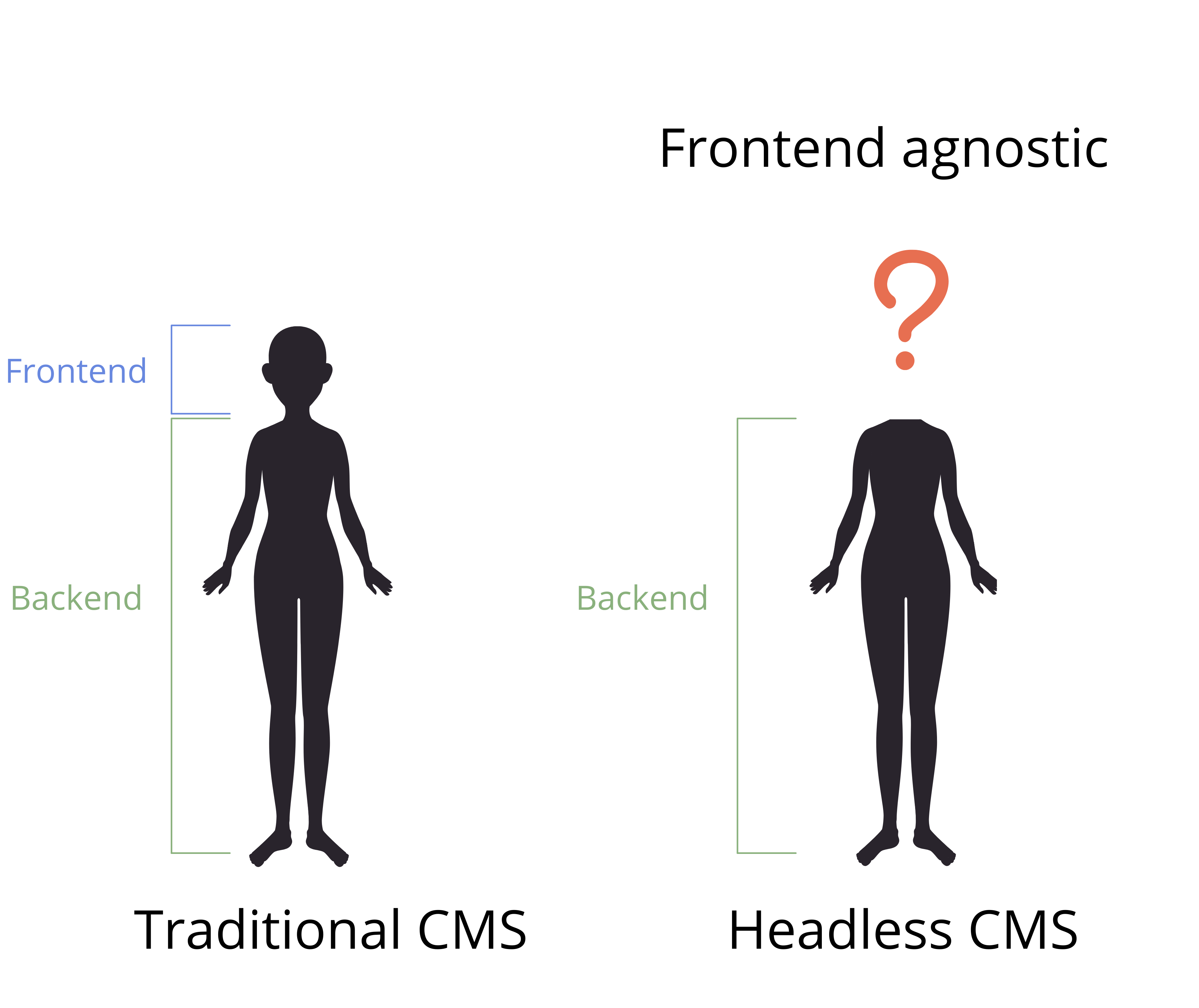
If you are used to a traditional CMS such a WordPress, this can be very easy to picture in your mind.
Let's say a traditional CMS is a Body, where the 'head' is the frontend and the 'body' the backend. If you remove that frontend piece of code (head), you are left with a Headless CMS.

Traditional CMS vs Headless CMSAll the science behind this type of CMS is about not to be attached to a frontend system, that means by default, every headless CMS out there is frontend agnostic, meaning your content can be published and showed in the way you want, with the framework you want, and also on multiples sources at the same time. Isn't cool, right?
Ok, let's back to the point, DatoCMS is one of those powerful tools, and I am completely in love with it, I started using it a year ago, and from there, they are doing nothing more than improve their platform and make the life easier for us.
But nothing is rose color, right?
That's why I am writing this because I found out that is not so easy to get the date from an angular application.
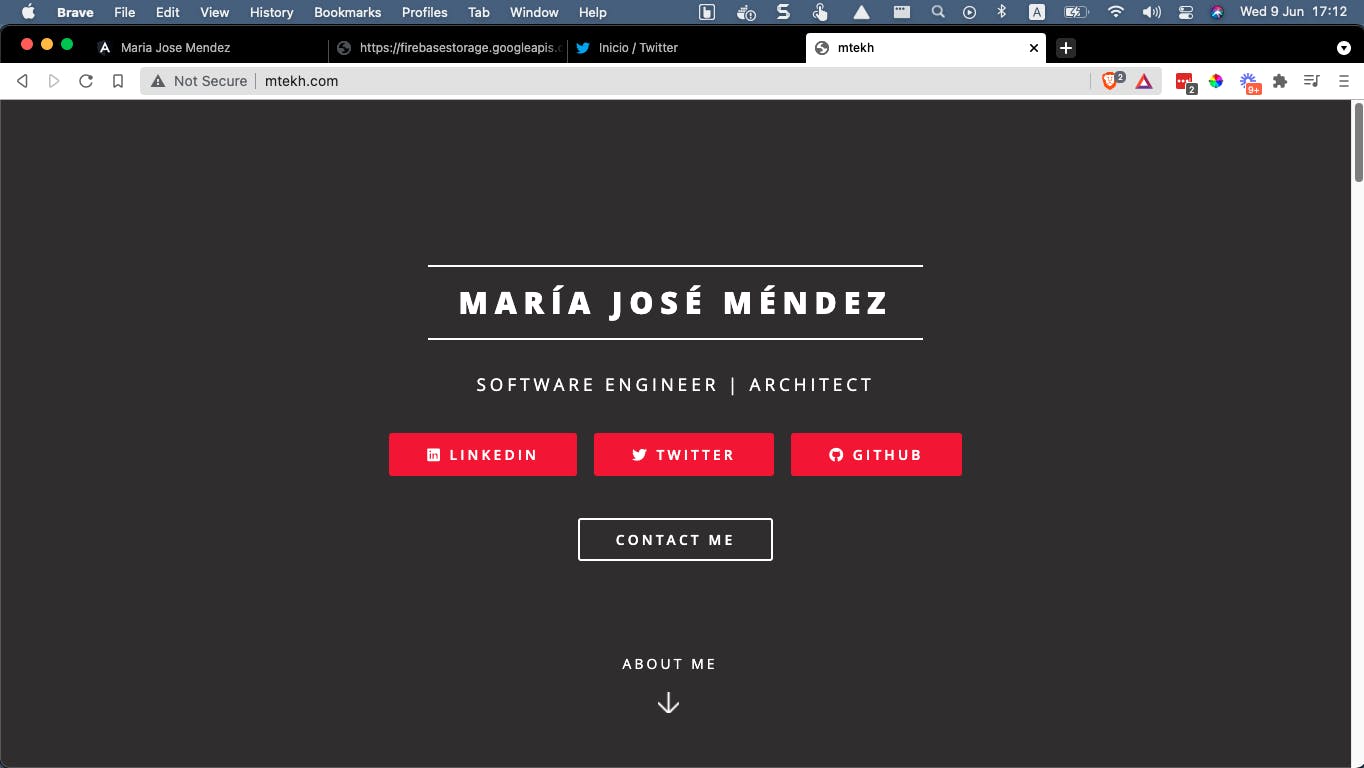
Let’s put an example here, this is my professional website: mtekh.com , which is build with Gatsby — React — graphQL and DatoCMS.

This is where I sell my services as a developer, I show a little bit of my background, my services, social media links, etc.
But I want to build my developer-oriented website where I don’t want to show my services, but I do want to show other duplicate information, for instance:
- My Social Network Username
- Professional Background
- Skills
- My contact Information
I don’t want to write twice the same information on 2 different sites, instead, I have all my content consolidate in DatoCMS.
Quick Note here: I am a very restless developer who loves to build always something new, that’s why I don’t want to use react here and use another stack.
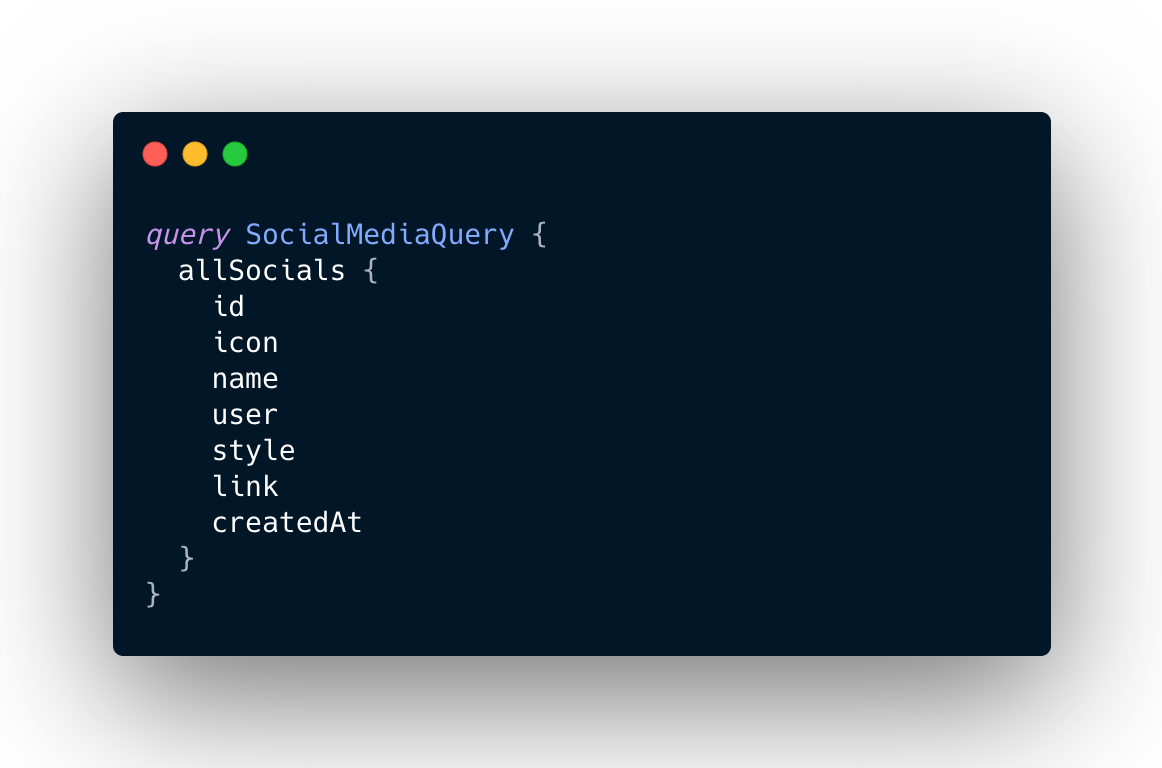
So first, I am gonna show you one of my GraphQL queries, and we are gonna try to get that data inside the angular app

Here we are requesting every single document with the params listed.
Now that you know this info, we will be working on an angular app to show that information
The first step to work on angular and datoCMS is to connect the 2 and this is how:
- Install DatoCMS Client
npm i datocms-client
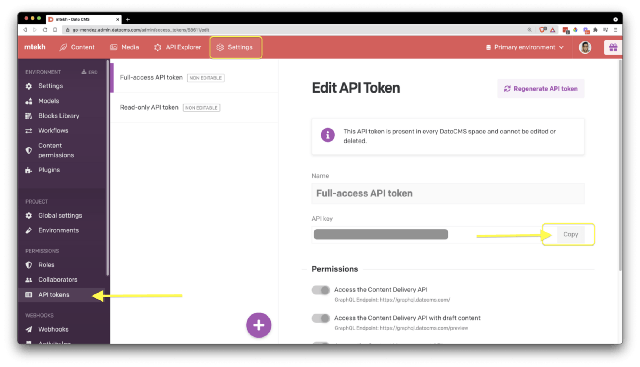
- Now we are going to dive a little bit into datoCMS config, to get the keys we need
→ Settings → API tokens → generate one or copy the existing

- Creating the connection :
src → app → Let’s create 2 files: connections and constants.

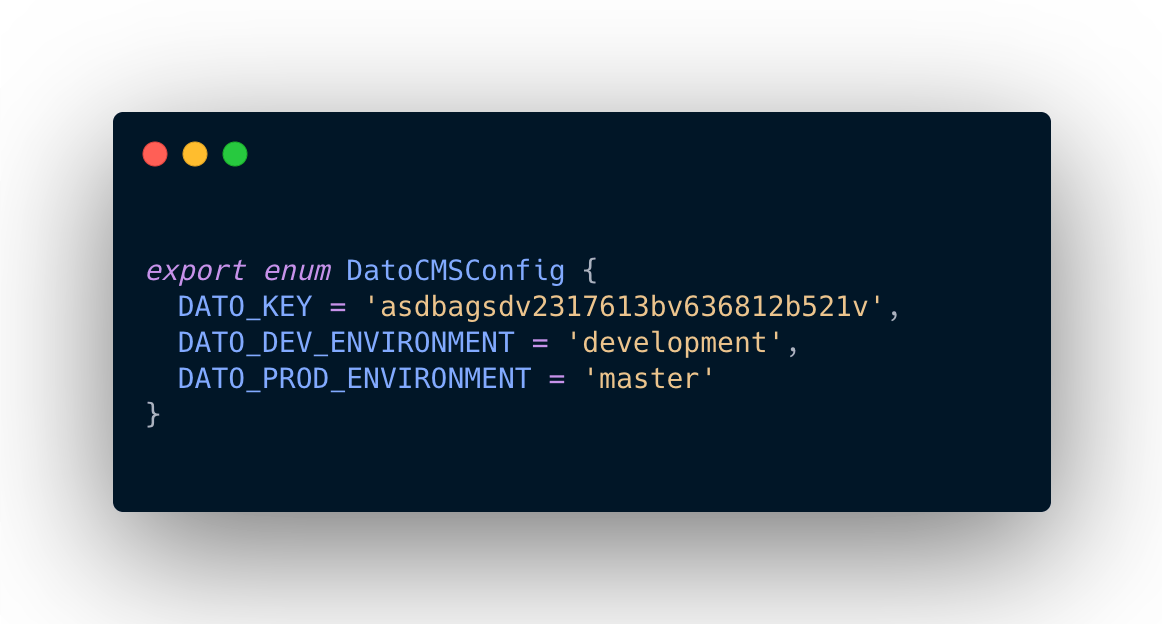
- Constants: I’ll place my key here only for demonstration, but of course you should manage this information privately on env files or something not visible.

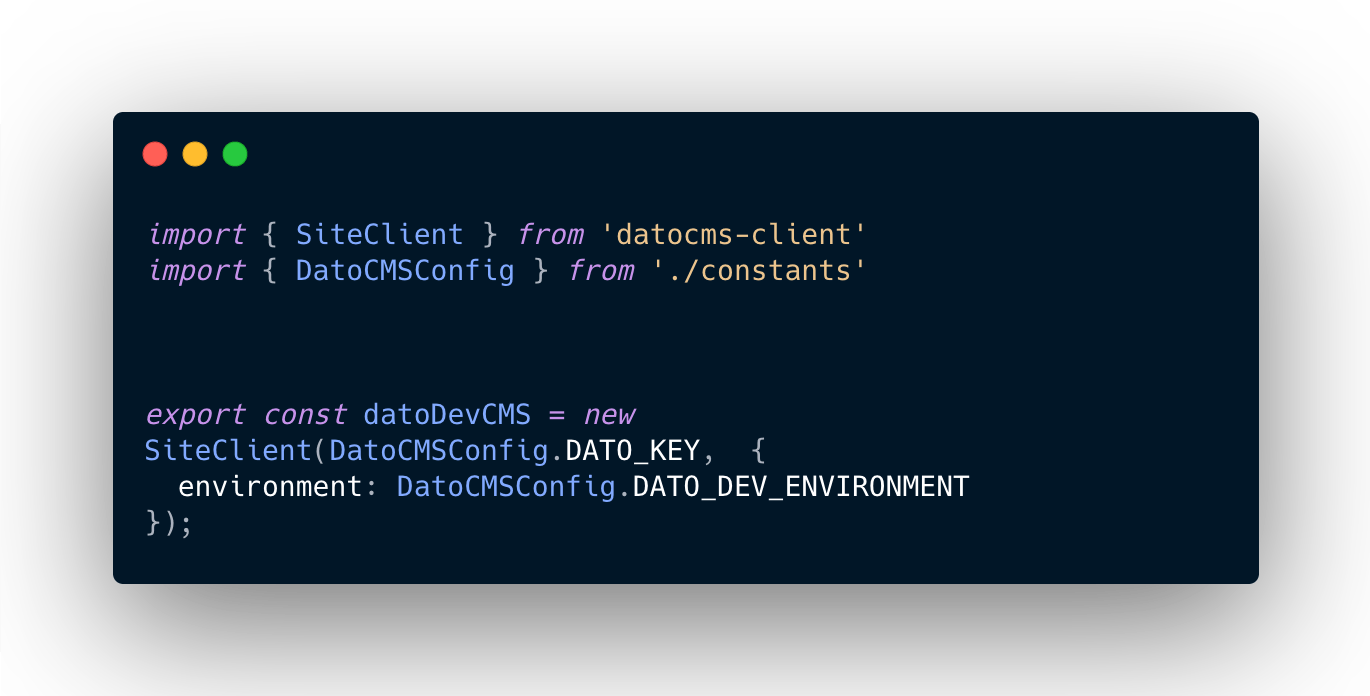
- Then let’s build the connection:
This Is when you should import the SiteClient from the ‘datocms-client’ npm package installed.
Having the Variable, we are now able to create a new SiteClient instance, sending 2 parameters
- The DatoCMS Api Key Token
- The environment desired

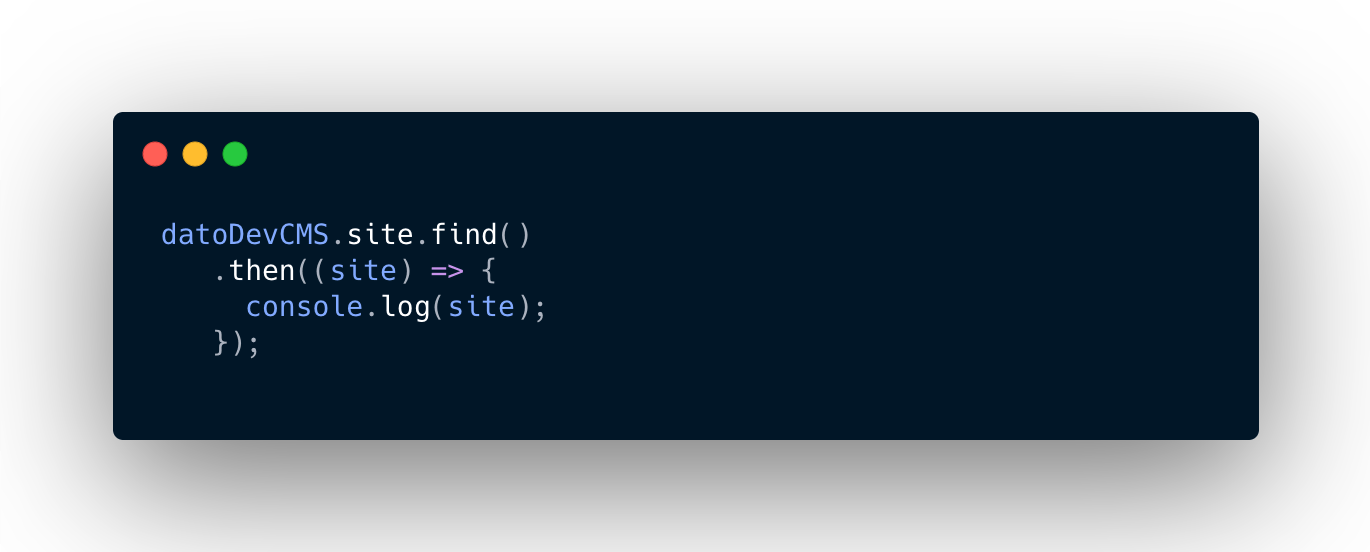
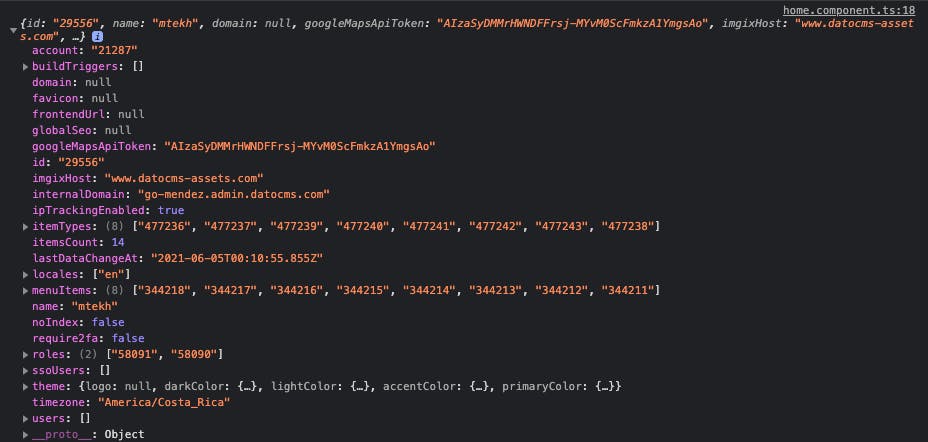
- After establishing the connections we are gonna call this datoDevCMS variable from wherever you want, for this example, I am going to use a simple home component, and call it from there to see the information I receive.

Dato CMS finding my site with my API Key and Environment name
So, what is printing the console.log?

There is a ton of information, but what actually matters?

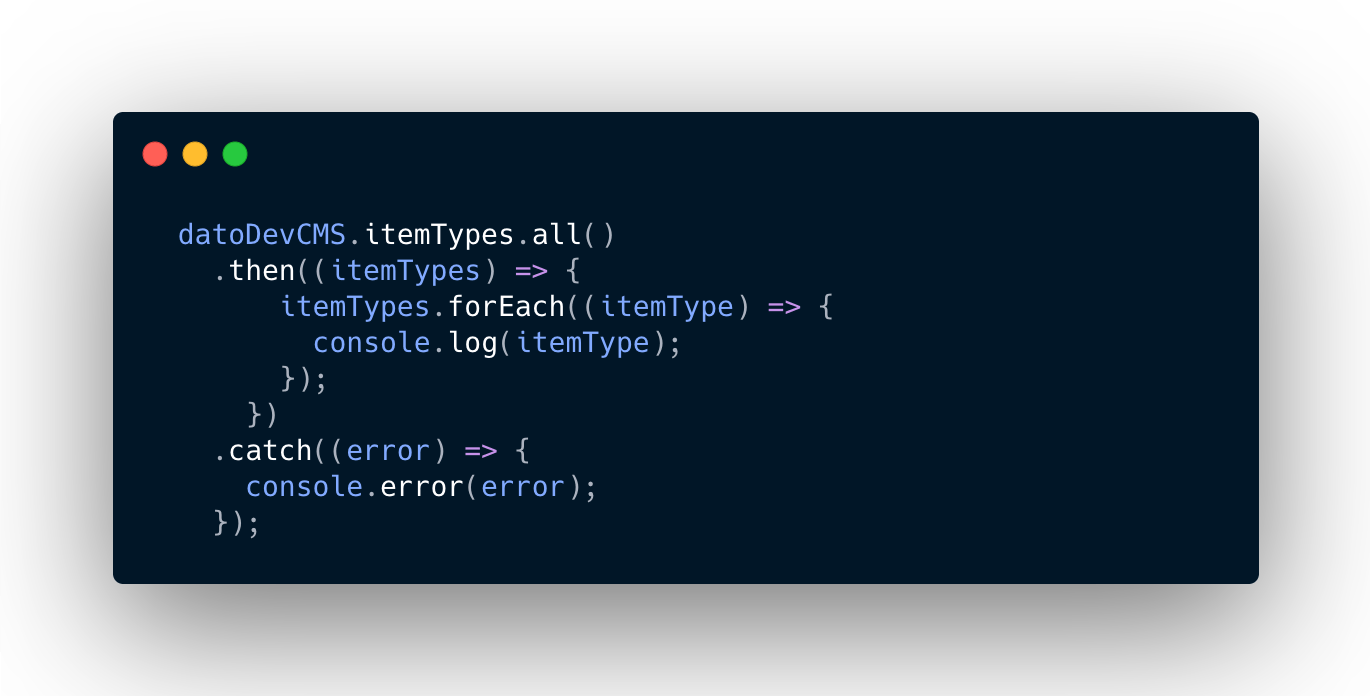
The ItemTypes are our models, but the site information is not giving me that at first look, so what we are gonna do, is a simple call to the Dato site, request all the itemTypes and print the single items in a normal forEach loop.

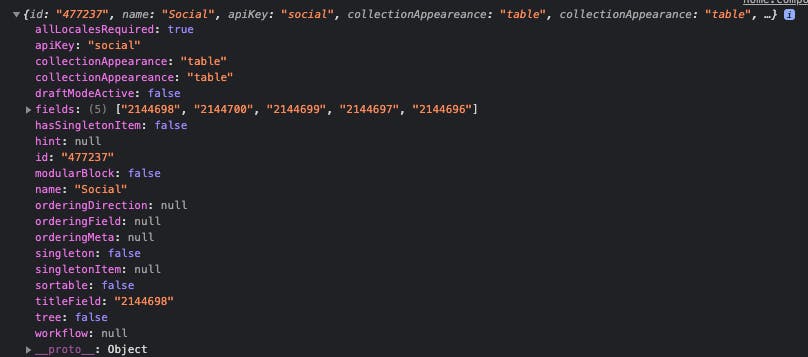
here we go, we found:
The ID and the ApyKey(model name)
With that information, I know my Social Model is the id: 477237, so I can request all the info hosted in my CMS.
Certainly, we can use enums to store our ID’s and use a more readable variable name in case we are building more complex products.
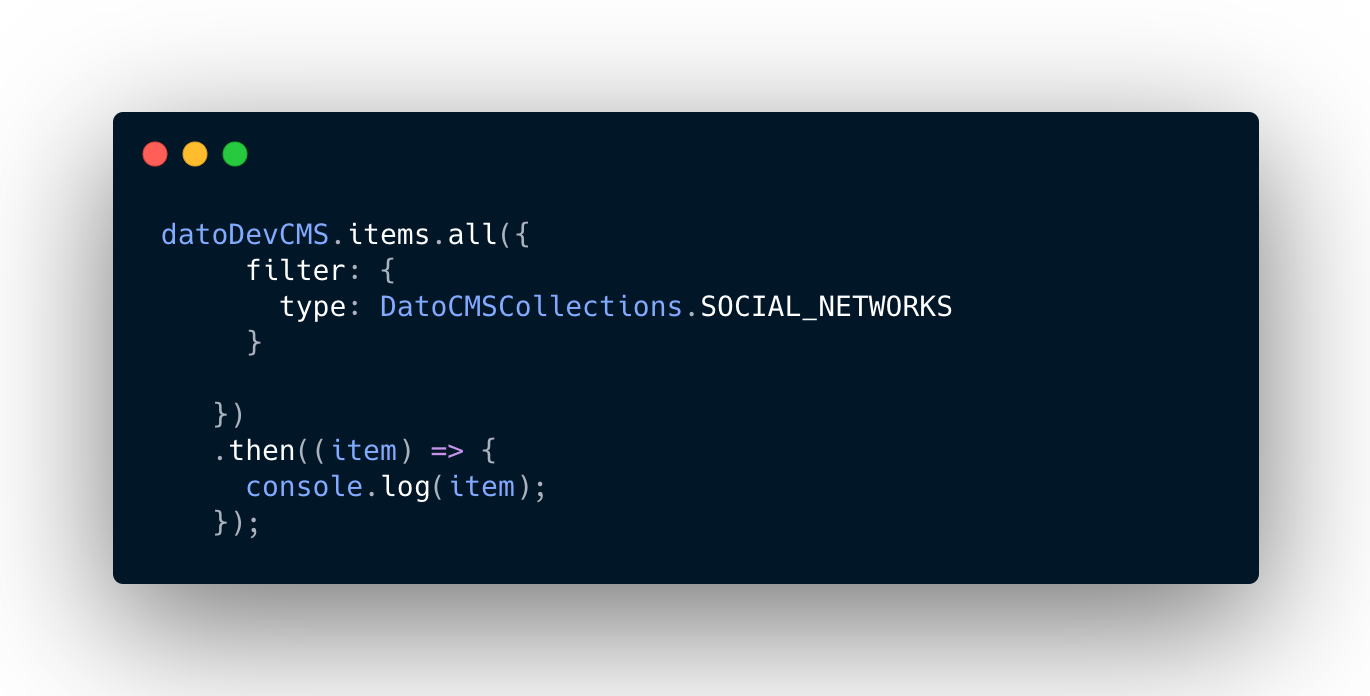
We are gonna call our DatoCMS site, request all the items, filtering them by type(model).
This is the last piece of information we needed to have my social network information on my new website

And that's it, here we have our items with all the properties listed:

I hope you enjoyed and learned something new today, don't forget to comment if you have any questions or suggestions. I would love to hear more about you.

